本ブログではWordpressのテーマ「AFFINGER6」を使っていて、パソコンではしっかりとロゴが表示されているのに、スマホでは表示されないといった現象が発生しました。
設定を色々確認したところ解決できたので、本記事では「Affinger」でのスマホでロゴが表示されない問題を解決する設定方法を解説します。
気づいたきっかけはアクセス数の減少
私の場合、そもそもどうしてこのようなことが発生したのか?
本ブログではWordpressのテーマ「AFFINGER6」を使っているのですが、振り返ってみると先日子テーマをAffinger専用子テーマの「JET」に切り替えました。
切り替えてから2~3週間して気づいたのですが、アクセス数が目に見えて減っている…
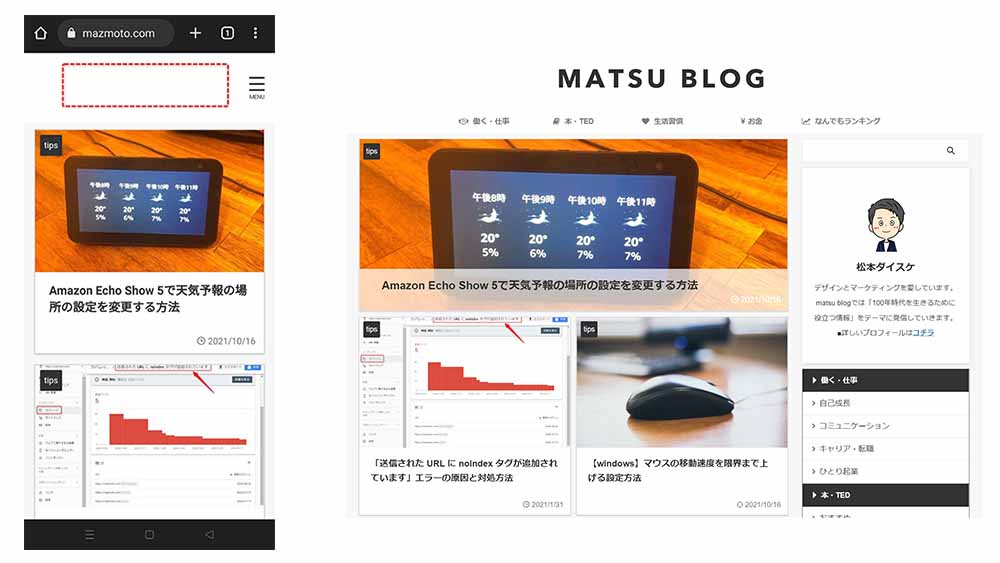
原因を調べようとしてスマホでサイトを見てみると…
表示されるべきサイトのロゴが表示されていない…

サイトロゴがないとあまり印象が良くないですよね?
しかも今の時代はスマホから閲覧する人が多いですし、その人たちのサイト回遊率が下がっていると考えるとアクセス数が落ちているのも説明がつきます。
急いで原因を探ることにしました。
カスタマイザーは必ずしも正確に表示できるわけではない
まずはネットで解決策を調べてみる
とりあえずまずはネットで調べてみてみることに。
見つかった解決方法としては、「AFFINGER 管理」>「ヘッダー」から下図のチェックボックスにチェックが入っていないかを確認するというもの。

私の環境で確認したところ、ここの設定は問題ありませんでした。
ネットで探してもこれ以上の情報はなかったので自力で調べることにしました。
カスタマイザーと実機とで表示のされ方が違う
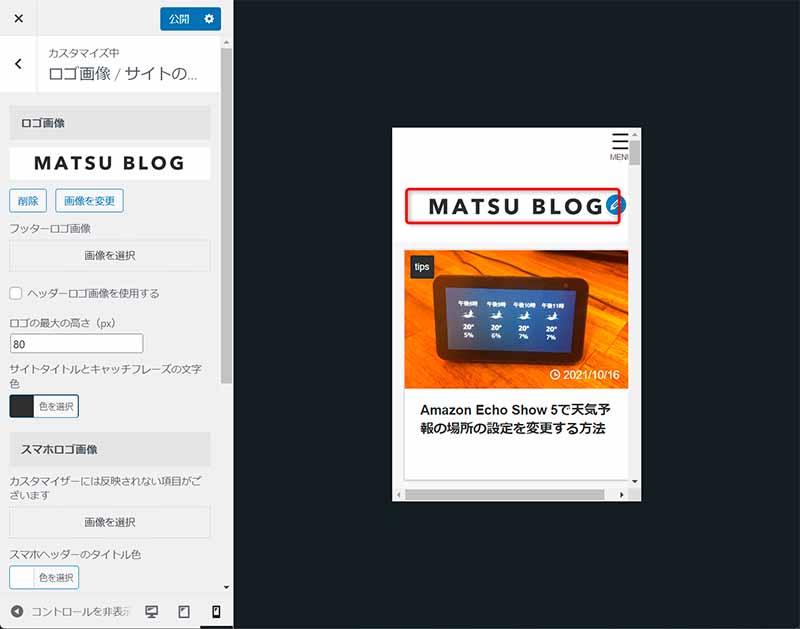
「外観」の「カスタマイズ」を見ていると、ここではサイトロゴがちゃんと表示されています。

カスタマイザーでは表示されているけれども、スマホ実機で確認すると表示されない…
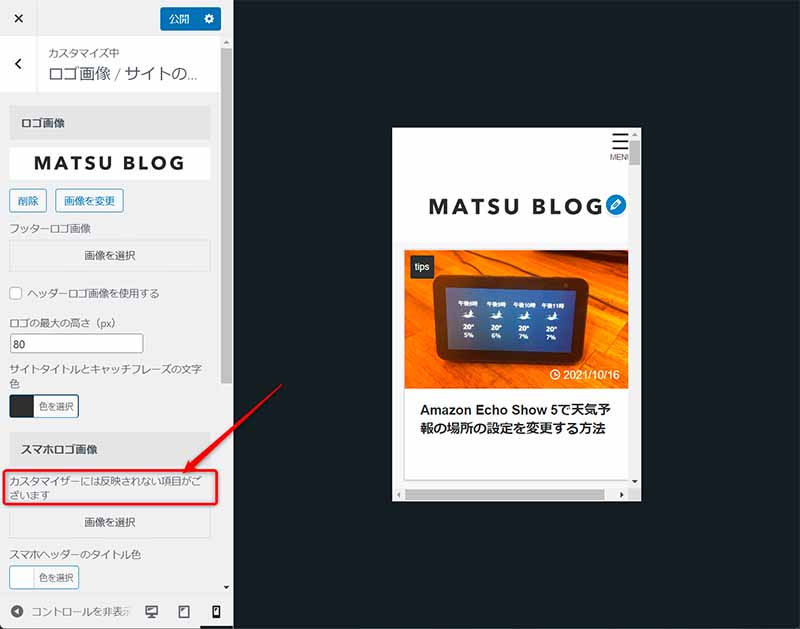
色々試行錯誤しているとある一文に気づきました。
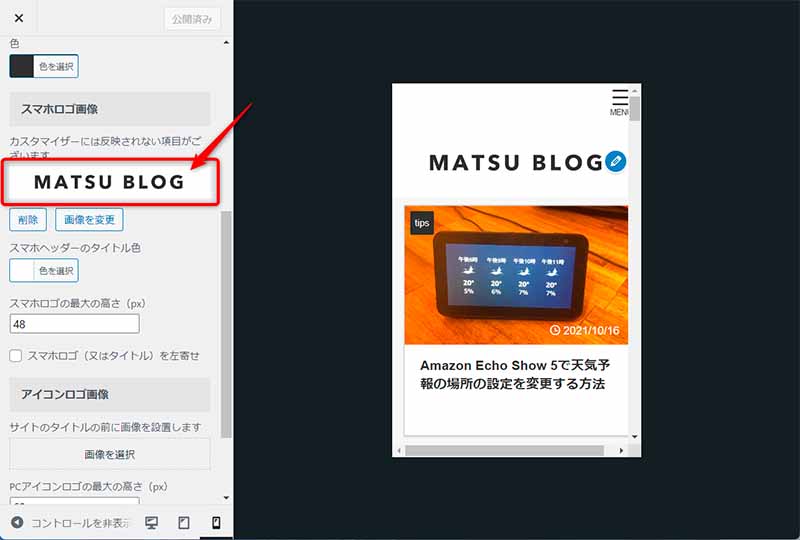
「カスタマイザーには反映されない項目がございます」

必ずしもカスタマイザーの画面で正しい表示がされているわけではないようです。
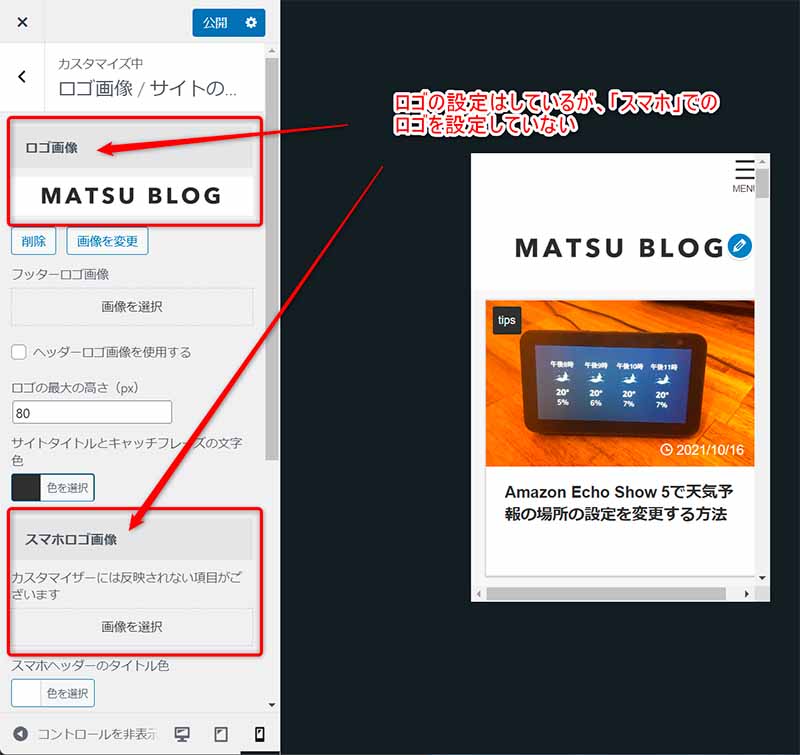
「スマホロゴ画像」を設定すれば解決
思いこんでいたところとしては、「スマホロゴ画像」の設定は、パソコンとスマホとで表示するロゴを変えたいときにだけ設定すればいいと思いこんでいました。

「スマホロゴ画像」を設定していなかったので、もしかしたらと思い、「スマホロゴ画像」にも「ロゴ画像」と同じ画像を設定してみることに。
設定は「外観」>「カスタマイズ」>「ロゴ画像 / サイトのタイトル」>「スマホロゴ画像」から。

すると、あっさりスマホでロゴが表示されるようになりました。

これにて設定完了。
まとめ
いかがでしょうか?
てっきりCSSのほうに誤りがあると予想していたのでそっちのほうで試行錯誤していました。
そのため解決するために割りと時間がかかったのですが、解決してしまうと原因は単純なもの。
カスタマイザーと実機のスマホで表示のされ方が違うということは完全に盲点でした。
もし「AFFINGER6」で同じようにスマホのロゴが表示されないときは、今回の情報をお役立てください。